그동안 올린 포스팅을 폰으로 확인해보는데
당연히 될거라고 생각했던 '이미지 확대'가 불가능하다는 사실을 발견했다.
이미지 확대보기(Light TT EX) 플러그인을 설정해둬서 이미지 터치 시 크게 뜨지만,
문제는 모바일로 봤을 때 두 손가락으로 확대/축소가 불가능하다는 점!
모바일로 정보 탐색할 때 이미지 줌인이 안되면 굉장히 불편...😨
그래서 오늘은 HTML 편집을 통해
'모바일에서 포스팅 본문 이미지 확대보기'를 설정하는 법을 정리해보려고 한다!
엄청 간단하니까 바로 설정 고고!
1. 기존 코드 숨김처리 하기

관리자 메뉴에서 스킨 편집 → HTML 편집
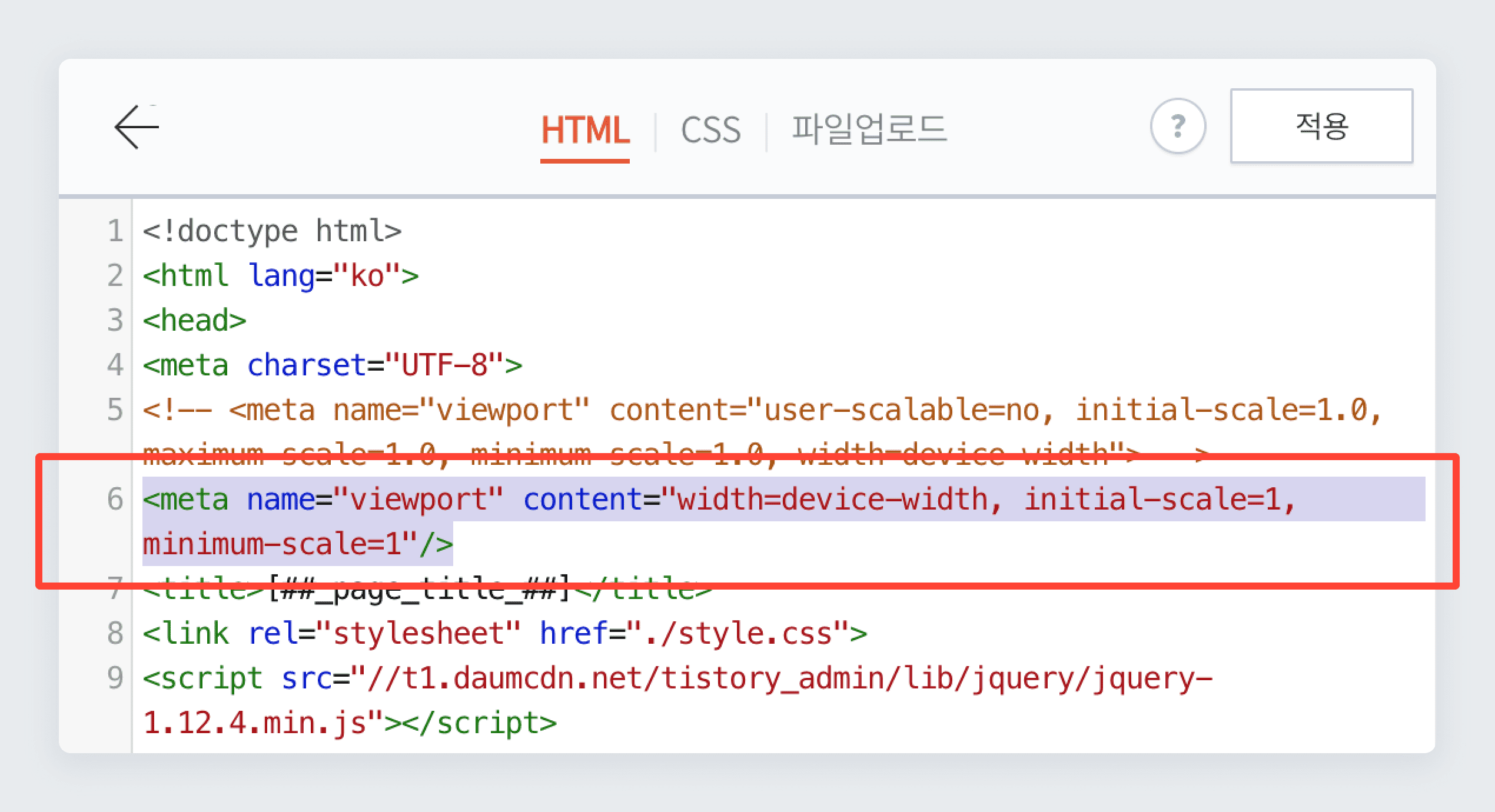
진입 후 HTML 탭에서 Ctrl+F를 눌러 'viewport'를 검색한다.
검색하면 <meta name="viewport"... 로 시작하는 코드를 발견할 수 있는데,
아래의 이미지처럼 이 코드의 앞에 <!-- 를, 뒤에 --> 를 추가해 숨김처리 해준다.
해당 코드를 아예 지워버는 것도 방법이지만, 추후에 어떻게 될지 모르니 지우지는 말고
<!-- 코드 --> 와 같이 주석 처리를 해서 웹페이지에 반영되지 않도록 숨겨준다.
2. viewport 코드 추가하기

기존의 viewport 코드를 비활성화 했으니 새로운 코드를 추가할 차례!
숨김처리 한 기존 viewport 코드 아래줄에 하단의 코드를 추가해준다.
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1"/>
이렇게 코드 추가 후 [저장]을 눌러주면 끝!
스마트폰으로 블로그에 접속해서 제대로 반영되었는지 확인까지 해주면 완벽 😎
내 폰으로 블로그를 테스트해보니 의도했던 대로 이미지 확대/축소가 가능했다.
포스팅 본문 이미지 자체를 확대할 수도 있고,
이미지를 한번 터치해 팝업으로 크게보는 상태에서도 확대가 가능했음!


이렇게 해서 수정 성공 🎉🎉🎉
확대/축소 쫙쫙되니까 아주 속시원하다 ㅎㅎ
모바일 환경에서는 되게 중요한 요소이니,
아직 수정 전이라면 후딱 반영해보기를!
'정보' 카테고리의 다른 글
| [구글 애드센스] 핀(PIN)번호 수령 주소 변경 및 재발급 (feat. 핀번호 우편이 안와요...) (0) | 2021.10.27 |
|---|---|
| 티스토리 북클럽 스킨 NEW 아이콘 변경 (3) | 2021.07.27 |
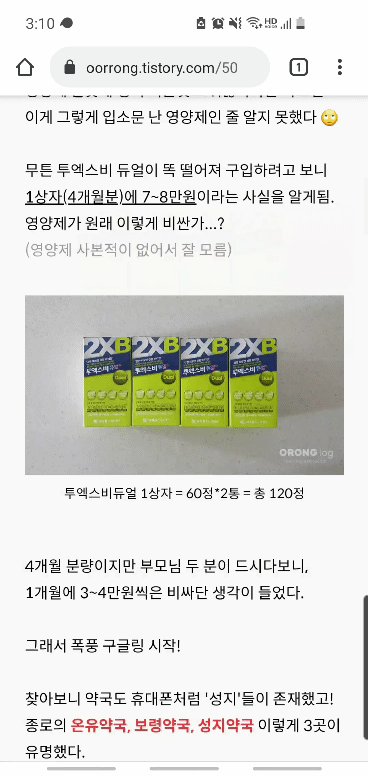
| 성지로 유명한 종로 약국에서 투엑스비듀얼 구매! (0) | 2021.07.24 |
| 나도 모르게 가입되는 <내정보지키미> 주의! (+당일 해지 방법) (13) | 2021.07.18 |
| 티스토리 댓글 프로필 사진 오류! 찌그러진 이미지 원형으로 변경하기 (9) | 2020.04.10 |
| 티스토리 블로그에 웹 폰트 '스포카 한 산스(Spoqa Han Sans)' 적용하기 (2) | 2020.04.04 |





댓글