다시 스킨을 조금씩 손보기 시작하면서 제일 눈에 거슬렸던 걸 처리하기로 했다.
사이드바에 노출되는 'NEW 아이콘' 바꾸기
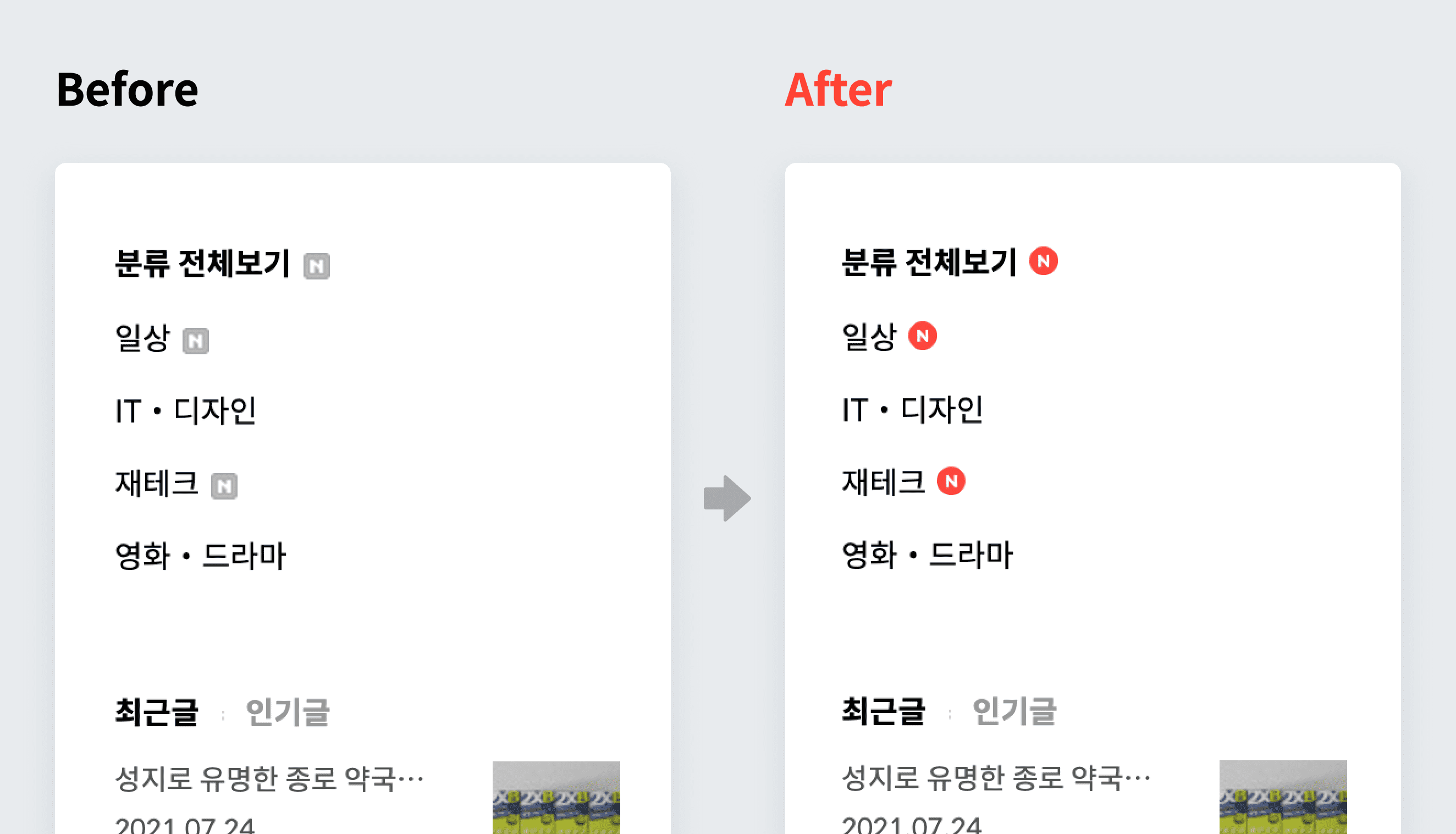
Before → After 부터 바로 보고 시작! ㅎㅎ

변경 전 기본 아이콘은 연한 회색이다.
새 글이 등록되었다는 알림 역할인데 눈에 하나도 안띔 😂
나름대로 설정한 키컬러 레드 색상을 활용해서 새로 만들기로 했고,
아래와 같이 동글동글한 NEW 아이콘을 적용해보려고 한다 ㅎㅎ

변경 과정은 아주 간단!
쉽게 따라할 수 있도록 아래와 같이 3개 과정으로 정리했다.
STEP1 아이콘 이미지 업로드하기
STEP2 HTML에 코드 추가하기
STEP3 CSS에 코드 추가하기
그럼 NEW 아이콘 바꾸기 시작!
STEP1 아이콘 이미지 업로드하기
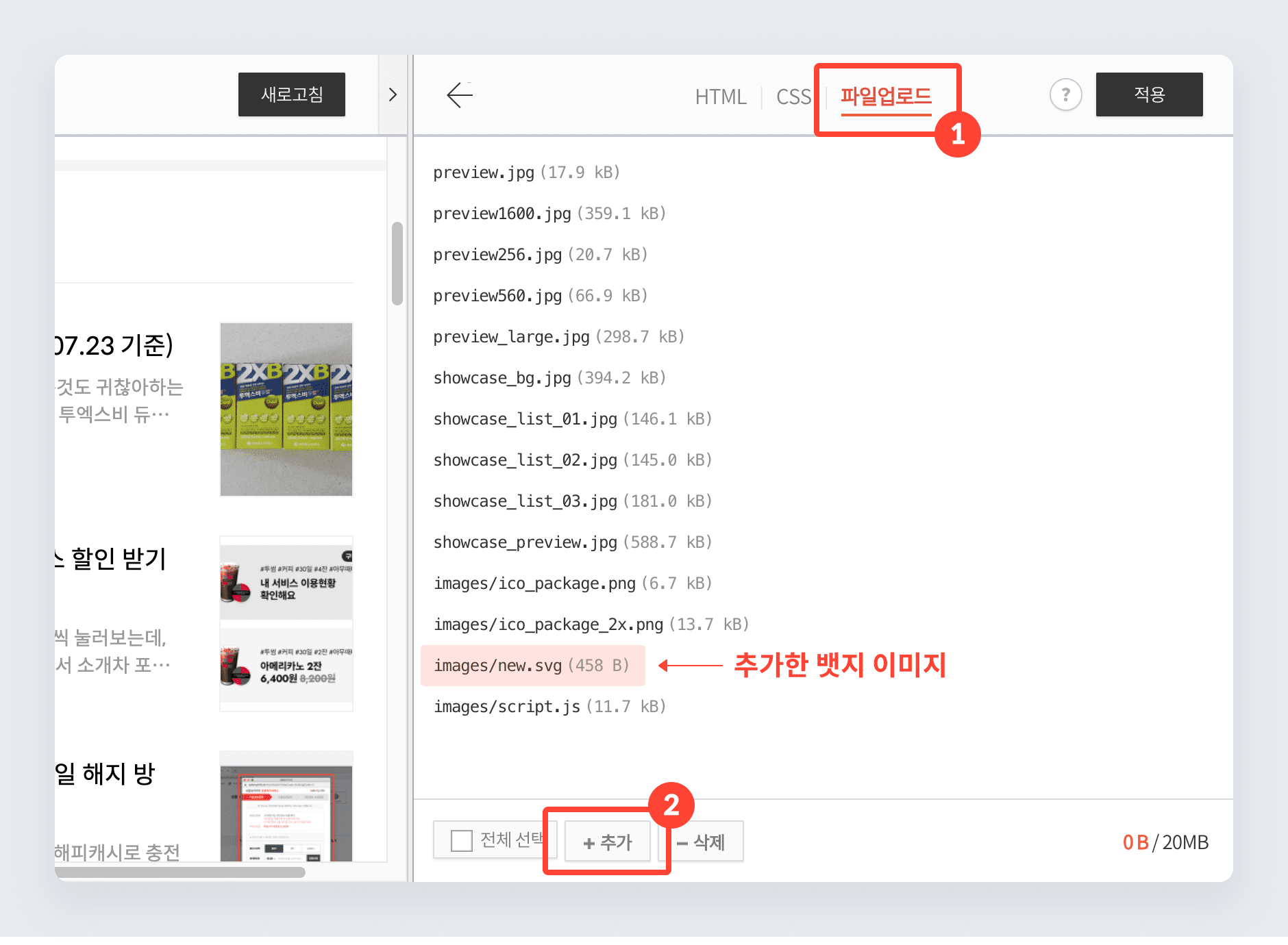
스킨 편집 → HTML 편집 → 파일업로드 탭
우선 스킨편집에 들어가서 HTML 편집 → 파일업로드 화면으로 진입한다.
HTML과 CSS탭은 자주 들어갔는데, 파일업로드 화면은 조금 낯설...ㅎㅎ
[추가] 버튼을 눌러 NEW 아이콘으로 쓸 새로운 이미지를 해준다.
나는 내 블로그의 키컬러를 활용해 16px짜리 아이콘 이미지를 SVG로 제작해 업로드했다.
▼ 호옥시 필요한 분들이 있다면 다운로드 받아서 사용 가능 ☺️ ▼

STEP2 HTML에 코드 추가하기
스킨 편집 → HTML 편집 → HTML 탭
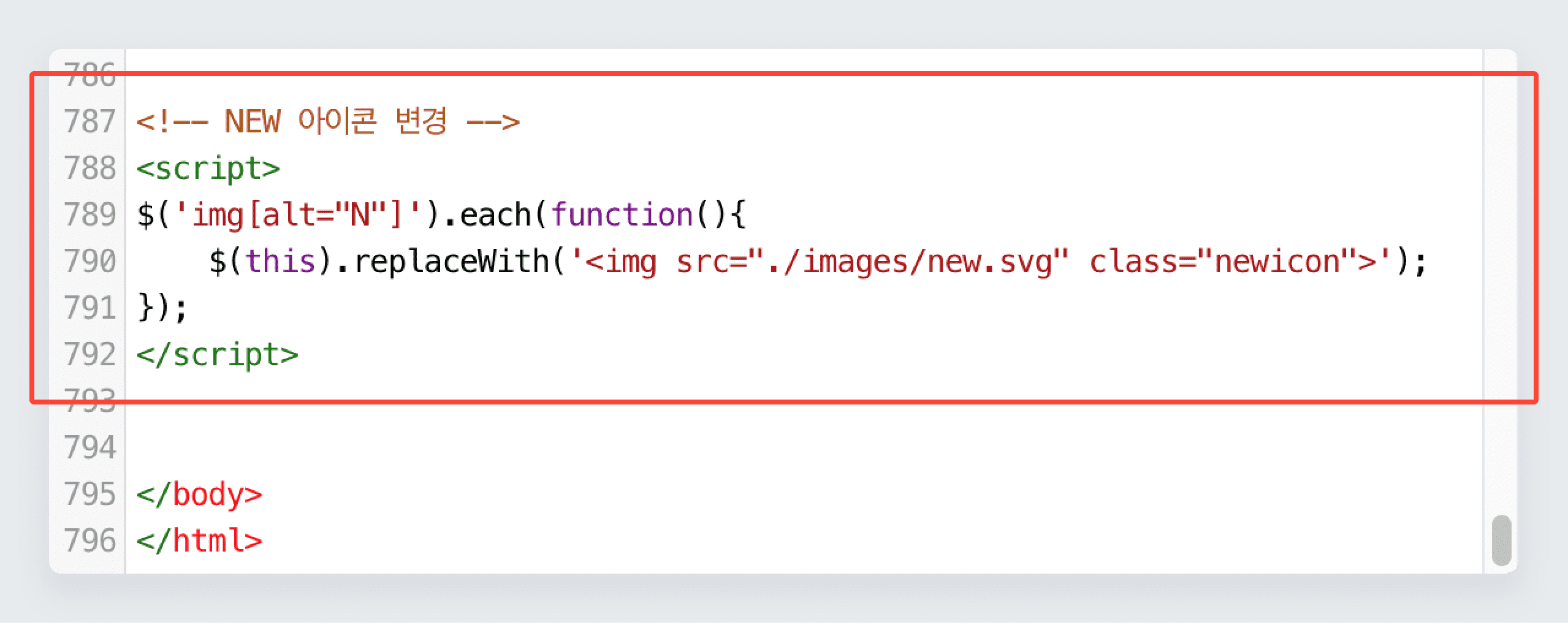
스크롤을 쭉~~~~ 내려서 790번째 줄 쯤!
(정확히 몇번째 줄인지는 블로그마다 다름)
아래 이미지처럼 </body> 바로 윗 부분에 코드를 추가한다.

붙여넣을 코드는 아래에서 복사하기!
이 코드는 내가 제작한 아이콘 이미지를 사용할 땐 그대로 복붙해도 되지만
만약 다른 이미지를 사용한다면 세번째 줄의 new.svg 부분을 본인이 사용할 이미지의 파일명으로 바꿔줘야 한다.
예를 들어 사용할 이미지의 파일명이 image.png라면 new.svg 삭제하고 image.png로 넣어줘야 함!
<!-- NEW 아이콘 변경 -->
<script>
$('img[alt="N"]').each(function(){
$(this).replaceWith('<img src="./images/new.svg" class="newicon">');
});
</script>
<!-- NEW 아이콘 변경 --> 는 일종의 메모.
냅둬도 되고 삭제해도 상관 없음!
class="newicon" 부분은 다음 단계에서 CSS를 수정하기 위해 이름을 지정한 것이다.
그냥 그대로 복붙하면 되고, 만약 수정할거라면 다음 단계에서도 수정해주면 됨!
코드를 추가하는 위치가 몇번째 줄이든 사실 큰 상관 없을 것 같긴 한데 (아마도...?)
임의로 추가한만큼 나중에 찾기 쉽게 body 태그 제일 아래에 넣는 게 나을 것 같다.
STEP3 CSS에 코드 추가하기
스킨 편집 → HTML 편집 → CSS 탭
마지막으로 CSS 탭을 눌러 아래의 코드를 붙여넣기 해준다.
마찬가지로 스크롤을 내려 끝부분에 추가!

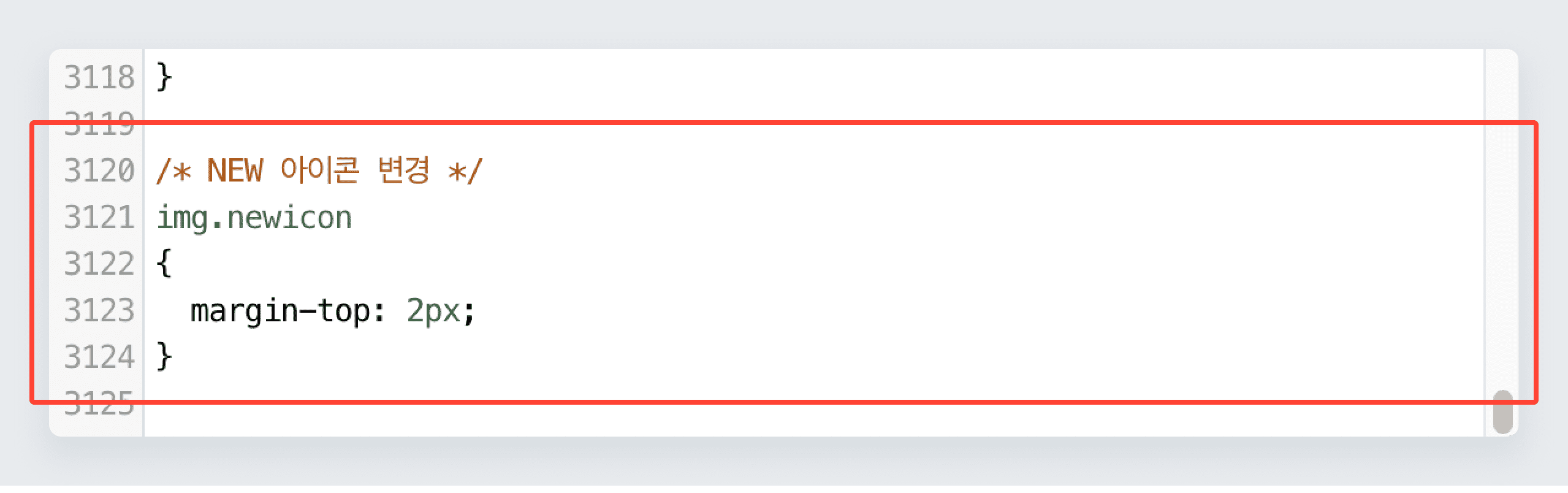
/* NEW 아이콘 변경 */
img.newicon
{
vertical-align: baseline;
}
/* NEW 아이콘 변경 */ 부분 역시 메모.
지워도 되고 냅둬도 된다.
img.newicon이 스텝2에서 지정한 이름!
만약 스텝2에서 class="newicon" 밑줄친 부분을 다른걸로 바꿨다면 여기서도 img.newicon 밑줄 친 부분을 똑같이 바꿔줘야 한다.
vertical-align: baseline; 부분은 NEW 아이콘의 세로 위치를 조절해주는 역할인데,
영 세로 정렬이 정 가운데가 아닌 것 같다...싶으면 { } 안을 지우고, margin-top: 2px; 를 넣어주면 낫다.
이렇게해서
간단하게 카테고리 NEW 아이콘 변경 끝!
티가 많이 나진 않지만 사소하게라도 하나씩 바꿔가다 보니 점점 블로그에 정이 든다 ㅎㅎ
또 한동안 열심히 써봐야지...!
'정보' 카테고리의 다른 글
| [구글 애드센스] 핀(PIN)번호 수령 주소 변경 및 재발급 (feat. 핀번호 우편이 안와요...) (0) | 2021.10.27 |
|---|---|
| 티스토리 본문 모바일 이미지 확대/축소 기능 추가 (8) | 2021.07.29 |
| 성지로 유명한 종로 약국에서 투엑스비듀얼 구매! (0) | 2021.07.24 |
| 나도 모르게 가입되는 <내정보지키미> 주의! (+당일 해지 방법) (13) | 2021.07.18 |
| 티스토리 댓글 프로필 사진 오류! 찌그러진 이미지 원형으로 변경하기 (9) | 2020.04.10 |
| 티스토리 블로그에 웹 폰트 '스포카 한 산스(Spoqa Han Sans)' 적용하기 (2) | 2020.04.04 |





댓글