블로그 홈 화면 사이드바 영역에서 '공지사항' 없애기에 이어 오늘은 블로그에 웹폰트 적용하기에 도전!
개인적으로 정말 좋아하는 폰트가 있는데, 바로 스포카 한 산스(Spoqa Han Sans)
토스와 텀블벅에도 적용되어 있는 폰트로 가독성이 좋고, 무엇보다 숫자 폰트의 가독성이 좋다.
흔히 사용되는 Roboto나 Noto Sans, Sandoll Gothic Neo 등은 숫자 1과 0의 너비가 다르고, 1의 존재감이 좀 약하게 느껴진다.
개인적으로 콘텐츠 제목 영역이 숫자로만 이루어진 경우(예를 들면 금액)에 특히 1의 아쉬움이 더 크게 와닿는다.
반면 Spoqa Han Sans는 모든 숫자의 너비가 동일, 1의 존재감도 확실!

내 블로그에도 스포카 한 산스를 적용하고 싶어서 구글링을 열심히 해봤는데,
결론을 먼저 말하자면 나는 1. 웹폰트 주소 CSS에 삽입해서 변경하는 방식으로 웹폰트를 적용했다.
무슨 이야기인지 자세히 살펴보자면...!
알아본 바에 의하면 티스토리 블로그에 스포카 한 산스 웹폰트를 적용하는 방식은 아래와 같이 크게 2가지로 나눠진다.
1. 웹폰트 주소를 CSS에 삽입해서 변경
| ・ 장점 → 웹페이지에 올려놓은 글꼴을 사용하므로 방문자의 컴퓨터에 글꼴이 설치되어 있지 않아도 해당 글꼴로 볼 수 있다. → 익스플로러뿐만 아니라 크롬, 사파리 등 여러 브라우저에서도 해당 글꼴로 보인다. ・ 단점 → 페이지마다 항상 글꼴을 로딩하여 적용하므로 속도가 느려질 수 있다. |
2. 티스토리에 글꼴 파일 업로드해서 변경
| ・ 장점 → 블로그에 폰트를 직접 설치하여 페이지마다 글꼴을 항상 로딩할 필요가 없으므로 속도에 영향을 주지 않는다. → 블로그 방문자의 컴퓨터에 스포카 한 산스가 설치되어 있지 않아도 해당 글꼴로 볼 수 있다. ・ 단점 → 스킨의 용량이 증가한다. → 익스플로러에만 적용되고 크롬, 사파리 등의 기타 브라우저에서는 기본 글꼴로 보인다. |
속도의 저하 때문에 2번으로 시도해봤는데,
아무리 시도해봐도 내 컴퓨터에서 스포카 한 산스로 보이지가 않았다.
(참고로 크롬 브라우저를 사용 중이다.)
시키는 대로 했는데 도대체 왜?!
하고 뒤늦게 찾아보니 2번 방식은 '익스플로러에만 적용된다.'는 문구를 발견 😭
그렇다면 어쩔 수 없다.
1번 방식으로 재시도!
생각보다 너무 간단하게 바꿨다.
1. CSS 시트에 웹폰트 주소 추가하기
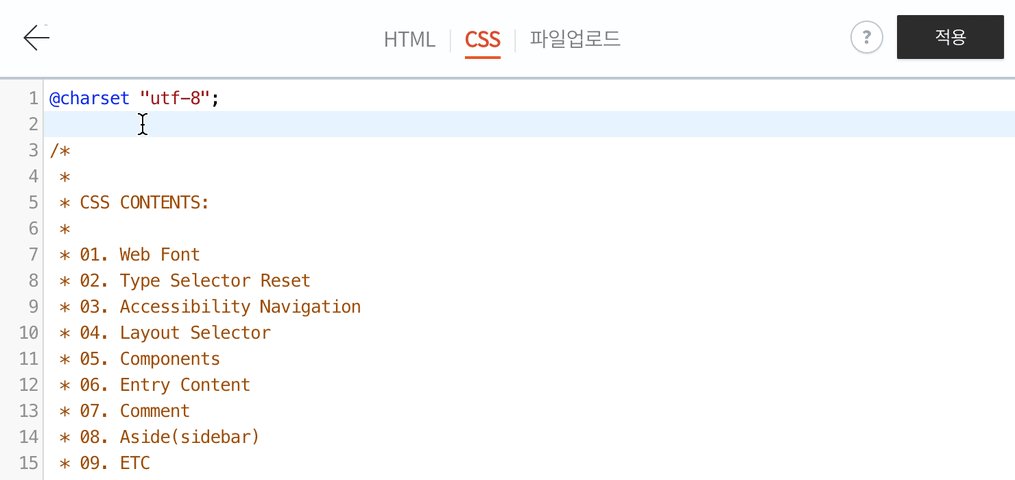
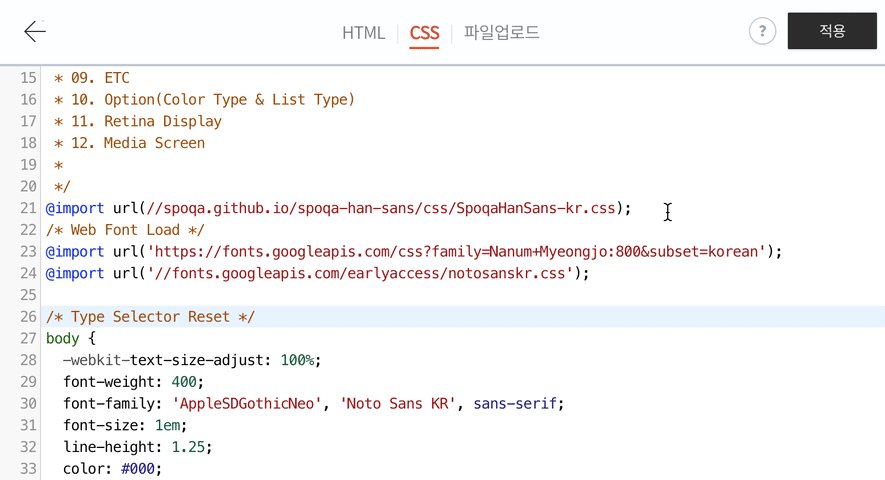
티스토리 관리자 메뉴에서 [스킨 편집] - [html 편집] - [CSS] 에 들어간다.
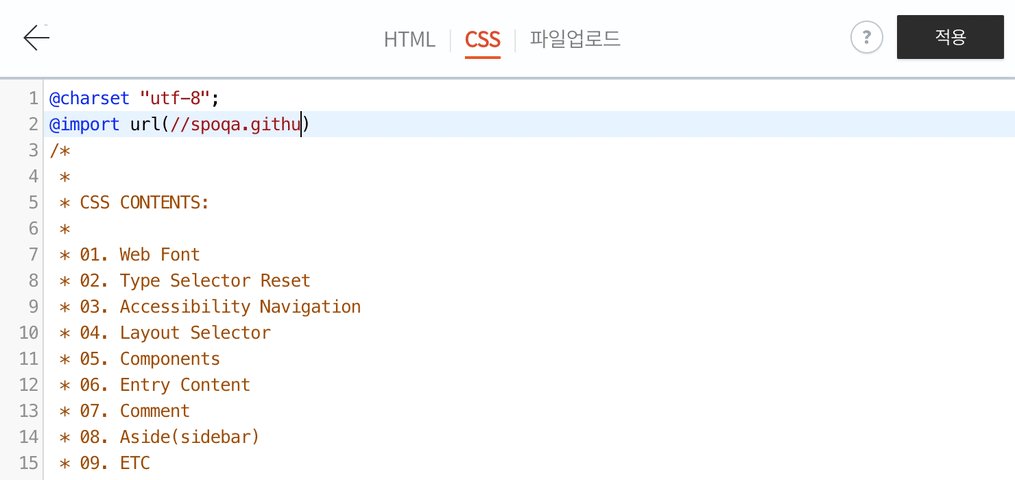
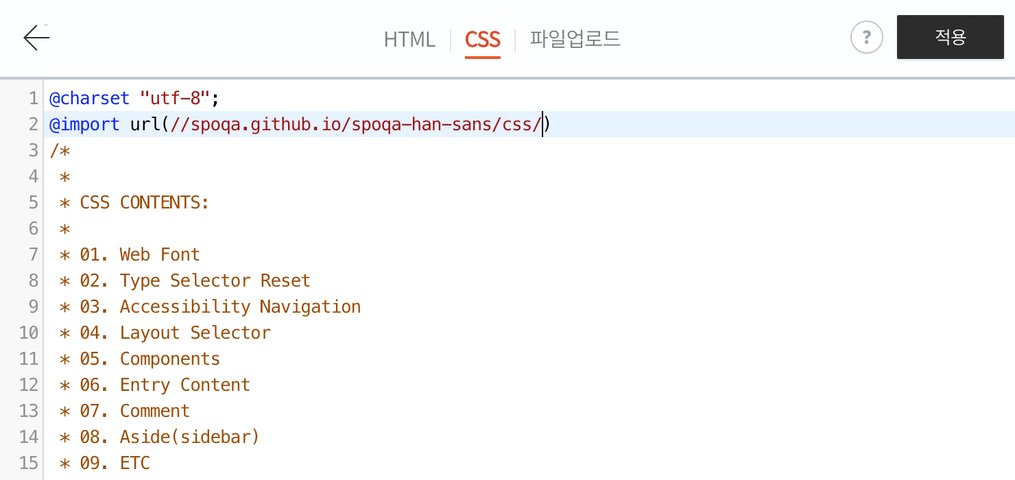
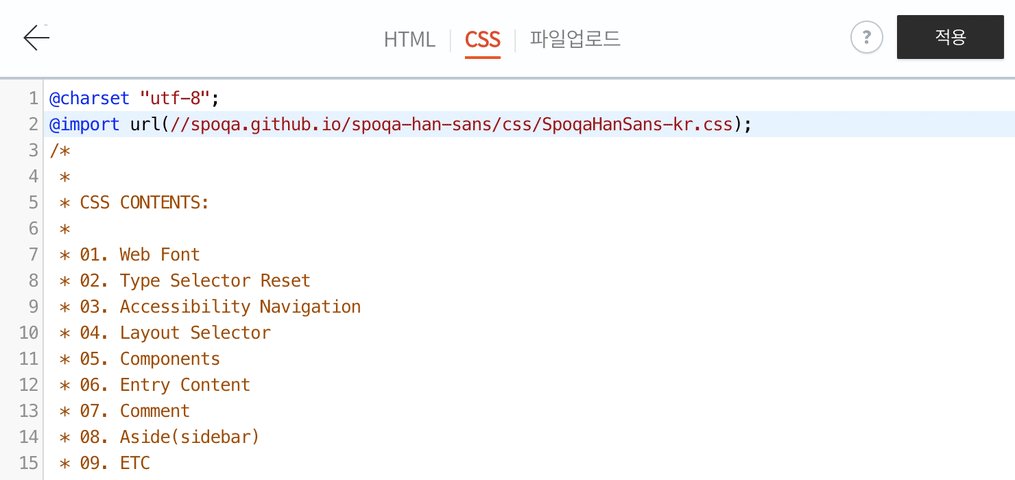
시트 상단 부분에 아래의 스포카 한 산스 웹폰트 주소를 추가한다.
@import url(//spoqa.github.io/spoqa-han-sans/css/SpoqaHanSans-kr.css);

2. 폰트 패밀리에 스포카 한 산스 추가하기
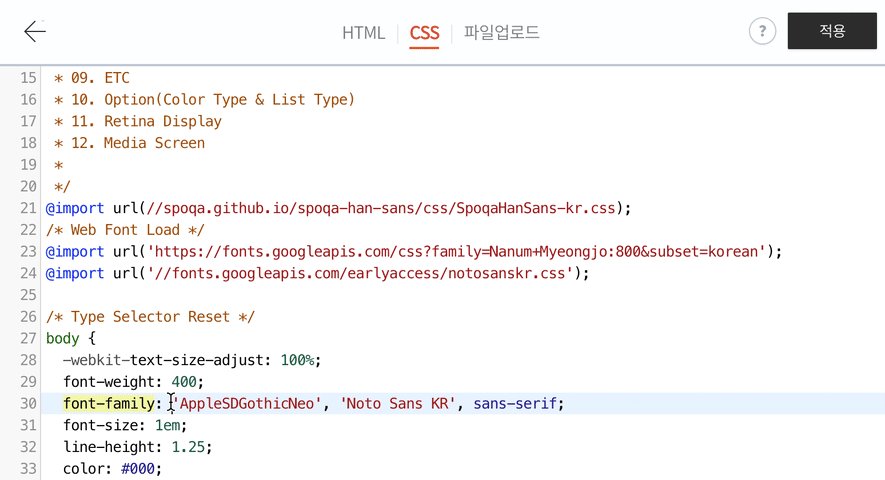
Ctrl + F를 눌러 검색창을 활성화 시킨 후 'font-family'를 검색한다.
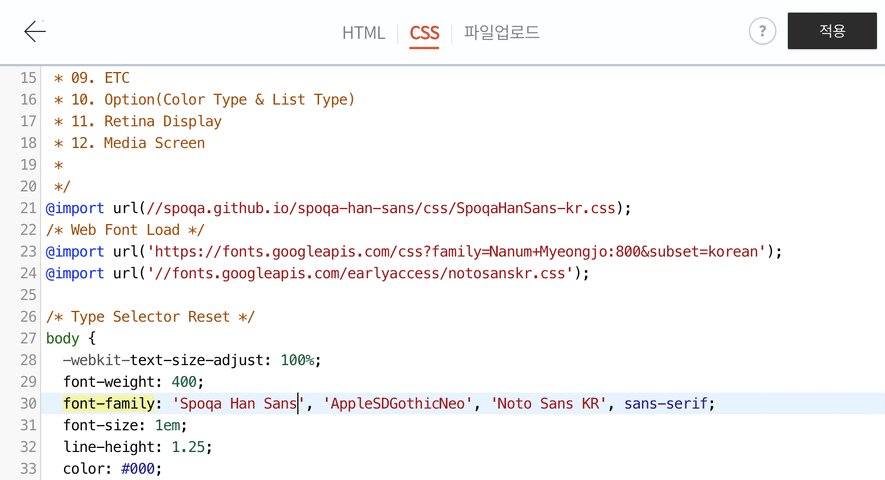
30번째 줄 쯤에 'font-family:' 항목에 'Spoqa Han Sans'를 추가해준다.
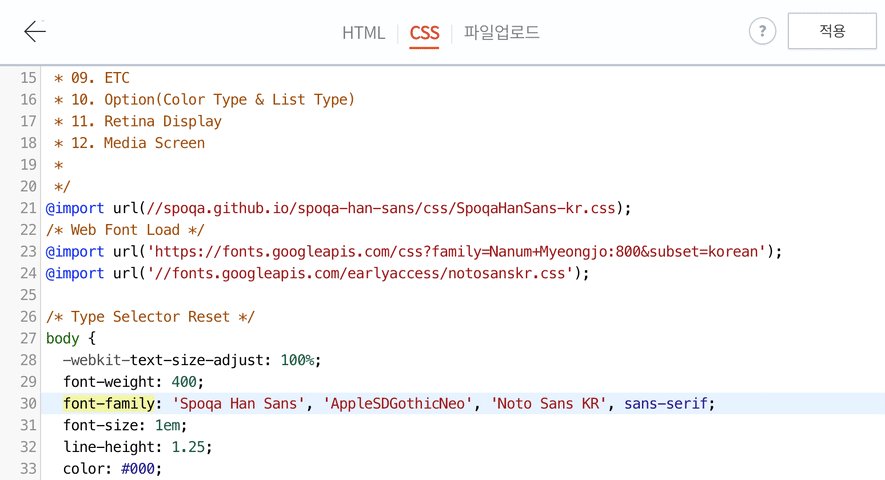
이 때, 해당 줄에 있는 폰트 이름 중 Spoqa Han Sans를 가장 왼쪽에 추가해야한다!
⭕️ font-family : 'Spoqa Han Sans', 'AppleSDGothicNeo'
❌ font-family : 'AppleSDGothicNeo', 'Spoqa Han Sans'
(웹폰트는 font-family에서 왼쪽에 적힌 순서대로 적용되기 때문)

여기까지 하고 적용을 눌러주면 스포카 한 산스 웹폰트 적용 끝!
되게 오래 걸릴 줄 알고 차일피일 미뤘는데, 생각보다 너무 간단하게 웹폰트를 적용했다!
페이지 로딩 속도가 느려진다는 단점이 있다고는 하는데 아직 포스팅 수도 많지 않다보니 그 걱정은 나중에 하기로 했다.
블로그가 한층 더 깔끔해진 것 같아서 너무 만족스러움 😳
'정보' 카테고리의 다른 글
| 티스토리 본문 모바일 이미지 확대/축소 기능 추가 (8) | 2021.07.29 |
|---|---|
| 티스토리 북클럽 스킨 NEW 아이콘 변경 (3) | 2021.07.27 |
| 성지로 유명한 종로 약국에서 투엑스비듀얼 구매! (0) | 2021.07.24 |
| 나도 모르게 가입되는 <내정보지키미> 주의! (+당일 해지 방법) (13) | 2021.07.18 |
| 티스토리 댓글 프로필 사진 오류! 찌그러진 이미지 원형으로 변경하기 (9) | 2020.04.10 |
| 티스토리 스킨 변경 방법 (주의사항 & 서치어드바이저/서치콘솔 재등록) (3) | 2020.03.21 |





댓글