티스토리 블로그를 만든지도 거의 2주 정도 됐다.
그저 내 눈에 보기에 예뻐보였던 Magazine 스킨으로 설정 후 쭉 쓰고 있었으나...
쓰다보니 카테고리도 펼쳐 놓고 싶고, 사이드바에 플러그인을 배치하고 싶은데 여의치가 않았다.
스킨을 바꿔보자! 결심하고는 아주 가벼운 마음으로 '스킨 변경' 버튼만 누르려고 했는데,
혹시나 싶어서 검색해보니 절대 그런 가벼운 마음으로 바꿔서는 안되는 거였음 😨
스킨을 변경하게 되면, 네이버 서치어드바이저와 구글 서치콘솔에
사이트맵을 등록하면서 입력해둔 <head>... </head> 내 meta 태그가 사라진다는 것!
검색 안해봤으면 그냥 변경해버렸을듯...
문제 없이 바꾸는 법을 찾아 성공적으로 적용한 후 내용을 기록해두려고 한다.
STEP 1
기존 스킨을 보관처리 한다.
👉 메뉴 : 블로그 관리 → 꾸미기 → 스킨 변경 → 보관
기존 스킨이 마음에 안들어 바꾸려고 하지만
변경하는 과정에서 잘못되거나 다시 원상복구 시켜야 할 일이 발생할 수 있으므로 기존 스킨을 보관처리 해준다.

STEP 2
<Head> 안에 있는 코드를 복사해 둔다.
👉 메뉴 : 블로그 관리 → 꾸미기 → 스킨 편집 → html 편집
기존에 네이버 서치어드바이저와 구글 서치콘솔에 사이트맵을 제출했다면,
거기에 구글 애드센스까지 붙인 상태라면
html 문서 상의 헤더 영역 즉, <head> … </head> 안에 메타 태그들이 들어가 있다.

<head> … </head> 사이의 모든 코드를 복사해 놓을 필요는 없지만 아래의 3개 코드는 혹시 모른다는 불안감에 따로 적어뒀다.
혹시 저 수많은 영어의 늪에서 어느 부분을 복사해야할지 모를 나 같은 사람들을 위해...
① 구글 서치콘솔 메타 태그
<meta name = "google-site-verification" content = "…" />
② 네이버 서치어드바이저 메타 태그
<meta name = "naver-site-verification" content = "…" />
③ 구글 애드센스 스크립트 태그
<script data-ad-client = "…" async src = "…" ></script>
STEP 3
새 스킨으로 변경한다.
👉 메뉴 : 블로그 관리 → 꾸미기 → 스킨 변경
이쯤 했으면 준비가 됬겠거니 하는 마음으로 새 스킨을 적용해준다.
새로 적용할 스킨은 '북클럽'
검색해봤을 때 가장 많이 쓰는 스킨 같았고,
홈 화면 사이드 영역을 활용할 수 있다는 점, 반응형이라는 점이 마음에 들어 최종 선택!

STEP 4
복사해뒀던 <head> 태그들 다시 붙여넣기
👉 메뉴 : 블로그 관리 → 꾸미기 → 스킨 편집 → html 편집
두번째 단계에서 복사해뒀던 메타 태그와 스크립트 태그를 전과 동일하게 html 문서 상의 <head> … </head> 사이에 붙여넣기 한다.
<!-- 주석 내용 --> 이런식으로 주석처리를 해주면 다른 코드에 영향을 미치지 않고, html 문서 상에 메모를 남길 수 있다.

사실 이 메타 태그를 다시 붙여넣는 부분에서 정말 검색을 많이 해봤는데,
대부분 네이버 서치어드바이저와 구글 서치콘솔에서 사이트를 삭제하고 다시 등록하라는 내용이 많았다.
그러나!
네이버 서치 어드바이저에서 사이트를 삭제한 후 재등록한 결과 기존에 두번째 단계에서 복사해뒀던 메타태그와 동일한 메타태그가 나왔다.
또한 구글 서치콘솔은 삭제했다가 다시 등록하려고 하니 알아서 이전의 사이트 등록 내역을 불러왔는지 바로 재등록이 완료되었다는 안내창이 떴다.
굳이 네이버 서치어드바이저와 구글 서치콘솔에서 삭제했다가 다시 등록할 필요가 없는 것 같다.
(네이버는 괜히 삭제해서 사이트맵과 RSS를 다시 제출해야 한다 🤣)
만약에 <head> 태그를 미리 복사해놓지 않았다면?
1. 네이버 서치어드바이저에서 메타 태그 확인하기
네이버 서치어드바이저는 메타 태그를 다시 확인할 순 없고, 삭제했다가 재등록하여 다시 (이전과 동일한) 메타 태그를 받아 확인할 수 있다.
(네이버의 경우 삭제했다가 재등록 시 RSS와 사이트맵을 다시 제출해야 한다.)
① 네이버 서치어드바이저 접속하여 로그인
② 우측 상단 [웹마스터 도구] 선택
③ 내 사이트 주소 입력
여기까지 완료하면 아래 이미지처럼 메타태그를 다시 확인할 수 있다.
이 태그를 복사해서 <head> … </head> 사이에 붙여넣기 한다.

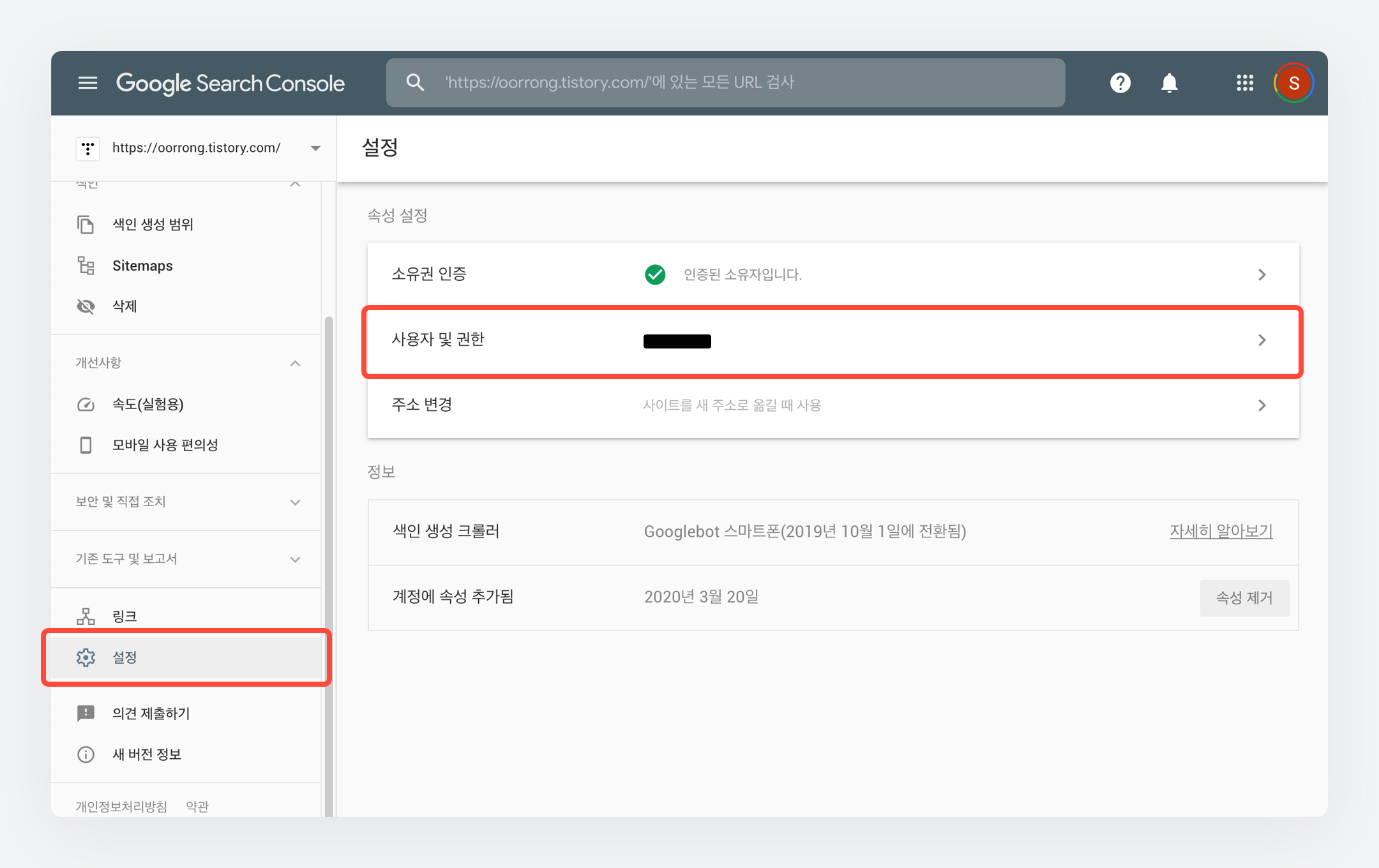
2. 구글 서치콘솔에서 메타 태그 확인하기
구글 서치 콘솔은 아래의 방법으로 메타 태그를 확인할 수 있다.
① 구글 서치 콘솔 접속하여 로그인
② 왼쪽 메뉴에서 [설정] 선택
③ 우측 화면에서 '속성 설정'의 [사용자 및 권한] 선택

④ 세로로 된 '…' 아이콘 눌러 [속성 소유자 관리] 선택

⑤ [확인 세부정보] 눌러 메타태그 확인

이렇게 해서 티스토리 스킨 바꾸는 방법과 주의해야 할 점,
네이버 서치어드바이저와 구글 서치 콘솔 처리 방법까지 쭉 정리해봤다.
새 스킨에도 금방 적응할 수 있기를 ☺️
'정보' 카테고리의 다른 글
| 티스토리 본문 모바일 이미지 확대/축소 기능 추가 (8) | 2021.07.29 |
|---|---|
| 티스토리 북클럽 스킨 NEW 아이콘 변경 (3) | 2021.07.27 |
| 성지로 유명한 종로 약국에서 투엑스비듀얼 구매! (0) | 2021.07.24 |
| 나도 모르게 가입되는 <내정보지키미> 주의! (+당일 해지 방법) (13) | 2021.07.18 |
| 티스토리 댓글 프로필 사진 오류! 찌그러진 이미지 원형으로 변경하기 (9) | 2020.04.10 |
| 티스토리 블로그에 웹 폰트 '스포카 한 산스(Spoqa Han Sans)' 적용하기 (2) | 2020.04.04 |





댓글